Overview
TECH CAMPデザイナー転職の制作課題として、ジェラート専門店(架空)のWebサイトを制作。デザインからコーディングまで行いました。
-
- 制作期間:
- 2週間
-
- 担当箇所:
- デザイン、コーディング
-
- 使用ツール:
- Illustrator、Photoshop、Figma、HTML、CSS、jQuery
Detail
新宿駅のNEWoManに新たにオープンする架空のジェラート店「Gelateria MAKO」のWebサイトの制作です。
クライアントの特徴
ジェラートの本場イタリアで10年間修行した店主が作る本格ジェラート。オーガニックな素材を利用し、身体にも優しい。
ターゲットの特徴
東京生まれ東京育ちで28歳会社員の女性。個性的でこだわりがあり、自分の時間を大切にしたい。シンプルでセンスの良いモノを追求し、ファッションも派手な色はめったに着ない。趣味はカフェ巡りとヨガ。
Webサイトの目的
グルメサイトやまとめ記事などの影響力が大きい飲食業界にあって、オリジナルサイトだからこそ達成できる「お店のブランディング」という目的を強く意識することが求められる。
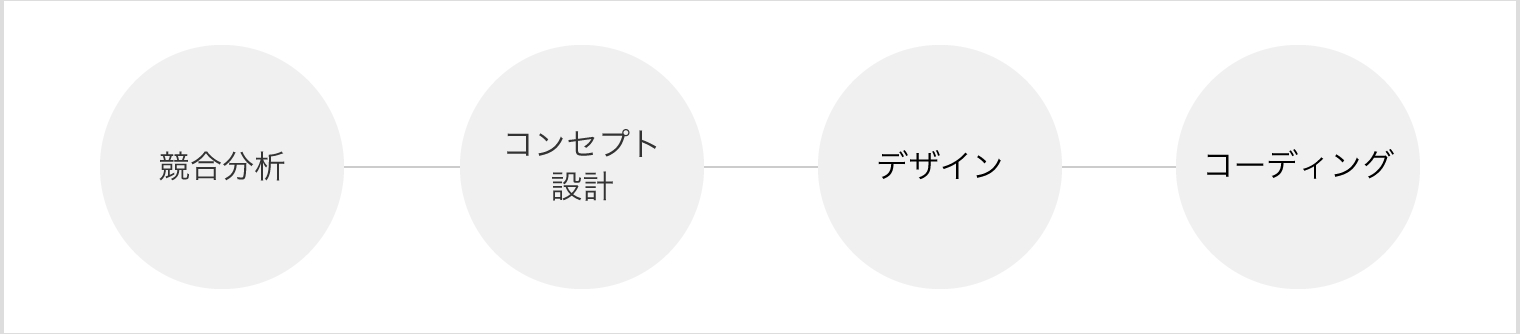
Process

競合分析
3C分析

クライアント及び競合の強み・弱みを把握し、顧客ニーズをとらえるデザインの方向性を探るため、3C分析を行いました。独自のこだわりや世界観を持ち、自分の時間を大切にする顧客に対して、「本物志向」「居心地の良い店内」「身体想いの素材」といった価値を打ち出すことが有効であることがわかりました。
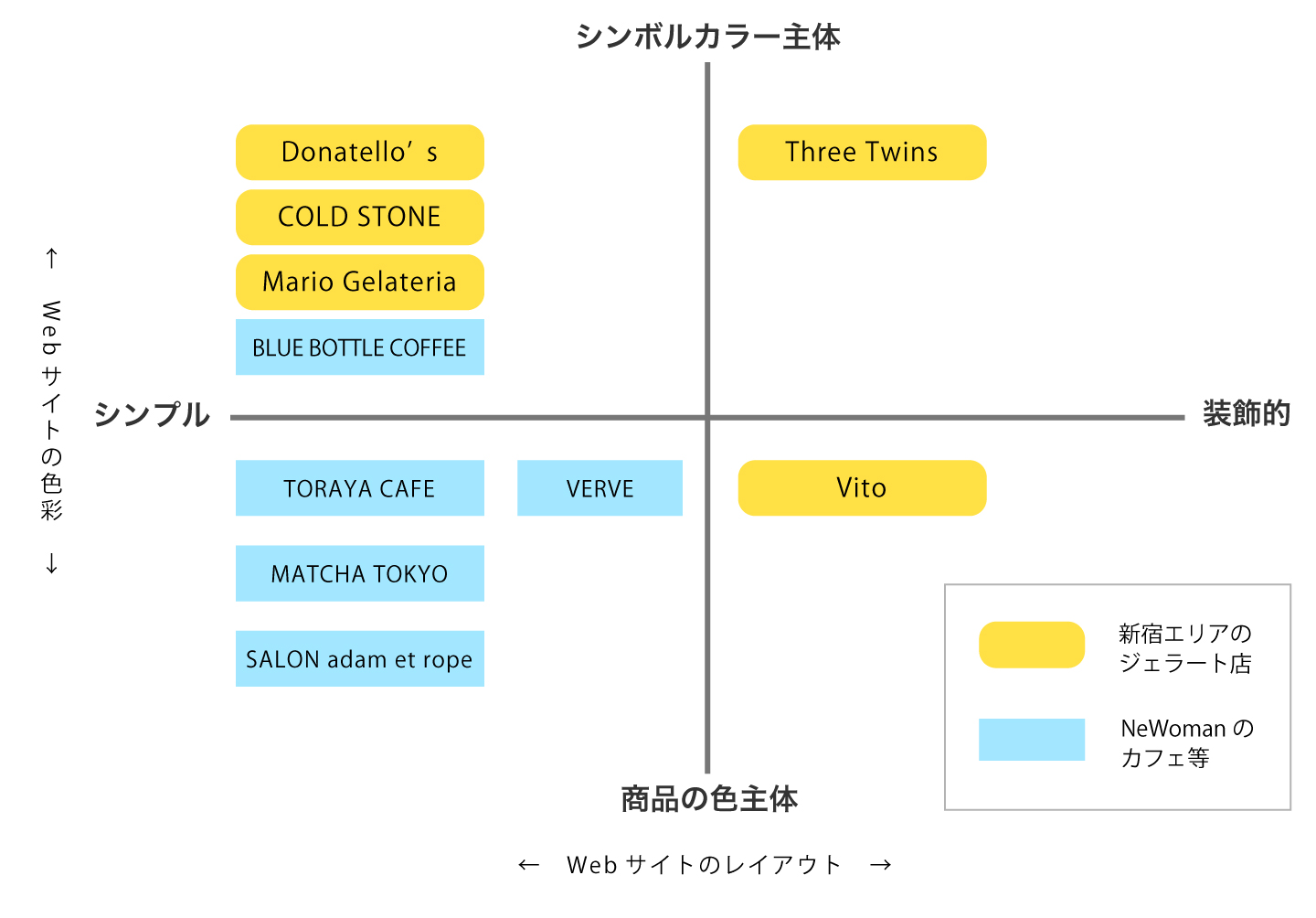
ポジショニングマップ

Webサイトのデザインの方向性をより具体化するため、「新宿エリアのジェラート店」「NeWomanのカフェ」各5店舗のWebサイトを調べ、色彩とレイアウトの傾向をポジショニングマップに整理しました。 結果として、「シンプルなレイアウト」「商品の色主体の色彩」を採用することで、競合ジェラート店と差別化し、かつターゲットに親和性があるNeWomanの既存店舗とは調和をとることができると判断しました。
コンセプト設計
競合分析を通して明らかにしたデザインの方向性をもとに、Webサイトを通じて顧客に訴求したいブランドイメージを明確化するため、Webサイトのコンセプトを決定しました。
コンセプト「心と身体へのごほうび」
本物志向のジェラートを味わいながら、ゆったりした時間を過ごす上質な体験(心へのごほうび)と、オーガニック素材を使用した身体に優しいジェラート(身体へのごほうび)。この2つの提供価値をユーザーに伝えたい。
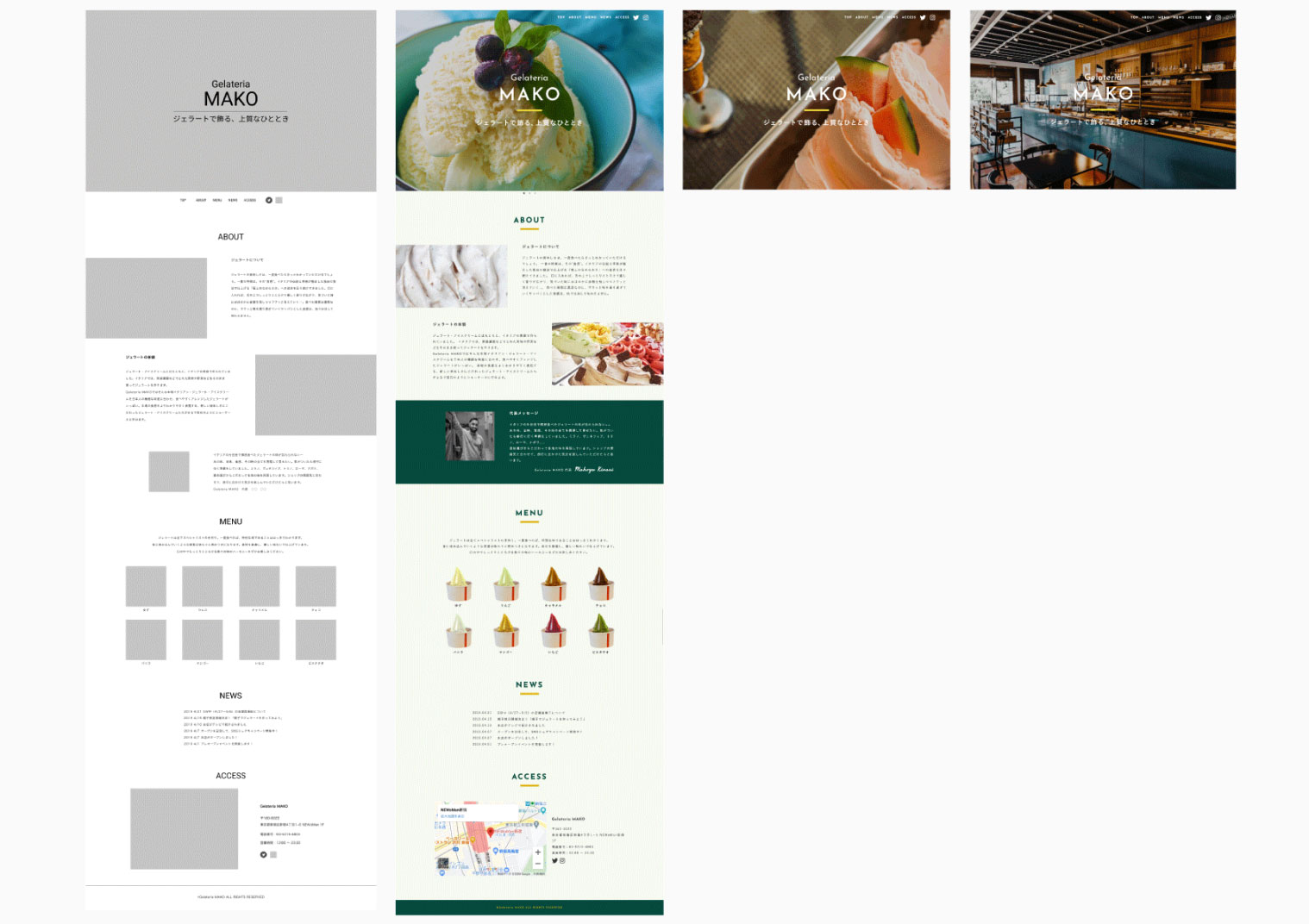
ワイヤーフレーム・デザイン

設定したコンセプトをデザインに落とし込むために、特に以下の点を意識しました。
文字組みやレイアウトにゆとりを持たせ、上質で落ち着いた空気感を演出
提供価値の一つ「上質な体験(心へのごほうび)」を表現するため。
ファーストビューに店内の画像を挿入し、モダンな雰囲気をアピール
自分の時間を大切にしたいユーザーが、ゆっくりと時間を過ごせることを伝えるため。
グリーンにゴールドを加えた配色で、ナチュラルかつ上質な印象をアピール
提供価値の一つ「オーガニック(身体へのごほうび)」を表現するため。ビビッドな配色が多い競合ジェラート店とは差別化が図れ、ターゲット層が重なるNeWomanの既存店舗とは調和がとれるため。

コーディング
モバイル端末での操作性を担保するため、レスポンシブ対応を行いました。
最終的な制作物

URL:https://mako-by-wt.netlify.app/
back to my works